ESLint Module
All-in-one ESLint integration for Nuxt. It generates a project-aware ESLint flat config and provides the ability to optionally run ESLint check along side the dev server.
The legacy
.eslintrc config is not supported by this module. We highly recommend you to migrate over the flat config to be future-proof.Features
- ESLint flat config, composable, customizable and future-proof.
- Project-aware Nuxt-specific settings, also supports layers.
- Nuxt DevTools integration powered by
@eslint/config-inspector. - Extensible with other modules.
- Optional dev server checker integration.
Quick Setup
Run the following command to add the @nuxt/eslint module to your project:
npx nuxi module add eslint
Once you start your Nuxt app, a eslint.config.mjs file will be generated under your project root. You can customize it as needed.
typescript in your project:yarn add --dev typescript
Manual Setup
yarn add --dev @nuxt/eslint eslint typescript
export default defineNuxtConfig({
modules: [
'@nuxt/eslint'
],
eslint: {
// options here
}
})
And create an eslint.config.mjs file under your project root, with the following content:
import withNuxt from './.nuxt/eslint.config.mjs'
export default withNuxt(
// your custom flat configs go here, for example:
// {
// files: ['**/*.ts', '**/*.tsx'],
// rules: {
// 'no-console': 'off' // allow console.log in TypeScript files
// }
// },
// {
// ...
// }
)
withNuxt will take the rest arguments of flat configs and append them after Nuxt flat config items. You can either use the Nuxt DevTools panel to inspect the resolved ESLint flat config, or manually run npx @eslint/config-inspector.
Recipes
VS Code
ESLint v9.x support was added in the ESLint VS Code extension (vscode-eslint) v3.0.10.
In versions of vscode-eslint prior to v3.0.10, the new configuration system is not enabled by default. To enable support for the new configuration files, edit your .vscode/settings.json file and add the following:
{
// Required in vscode-eslint < v3.0.10 only
"eslint.useFlatConfig": true
}
NPM Scripts
Add the below to lint commands to your package.json script section:
{
"scripts": {
...
"lint": "eslint .",
"lint:fix": "eslint . --fix",
...
},
}
Run the npm run lint command to check if the code style is correct or run npm run lint:fix to automatically fix issues.
Prettier
This module does not enable stylistic/formatting rules by default. You can use Prettier alongside directly.
ESLint Stylistic
If you prefer to use ESLint for formatting, we also directly integrate with ESLint Stylistic to make it easy. You can opt-in by setting config.stylistic to true in the eslint module options.
export default defineNuxtConfig({
modules: [
'@nuxt/eslint'
],
eslint: {
config: {
stylistic: true // <---
}
}
})
You can also pass an object to customize the rules:
export default defineNuxtConfig({
modules: [
'@nuxt/eslint'
],
eslint: {
config: {
stylistic: {
indent: 'tab',
semi: true,
// ...
}
}
}
})
Learn more about all the available options in the ESLint Stylistic documentation.
Config Customizations
withNuxt() returns a chainable FlatConfigComposer instance from eslint-flat-config-utils which allows you to manipulate the ESLint flat config with ease.
import withNuxt from './.nuxt/eslint.config.mjs'
export default withNuxt(
// ...Custom flat configs append after nuxt's configs
)
.prepend(
// ...Prepend some flat configs in front
)
// Override some rules in a specific config, based on their name
.override('nuxt/typescript', {
rules: {
// ...Override rules, for example:
'@typescript-eslint/ban-types': 'off'
}
})
// ...you can chain more operations as needed
You can learn more about the options available with the types can JSDocs of the instance.
For all the available configure names, please use the DevTools to inspect.
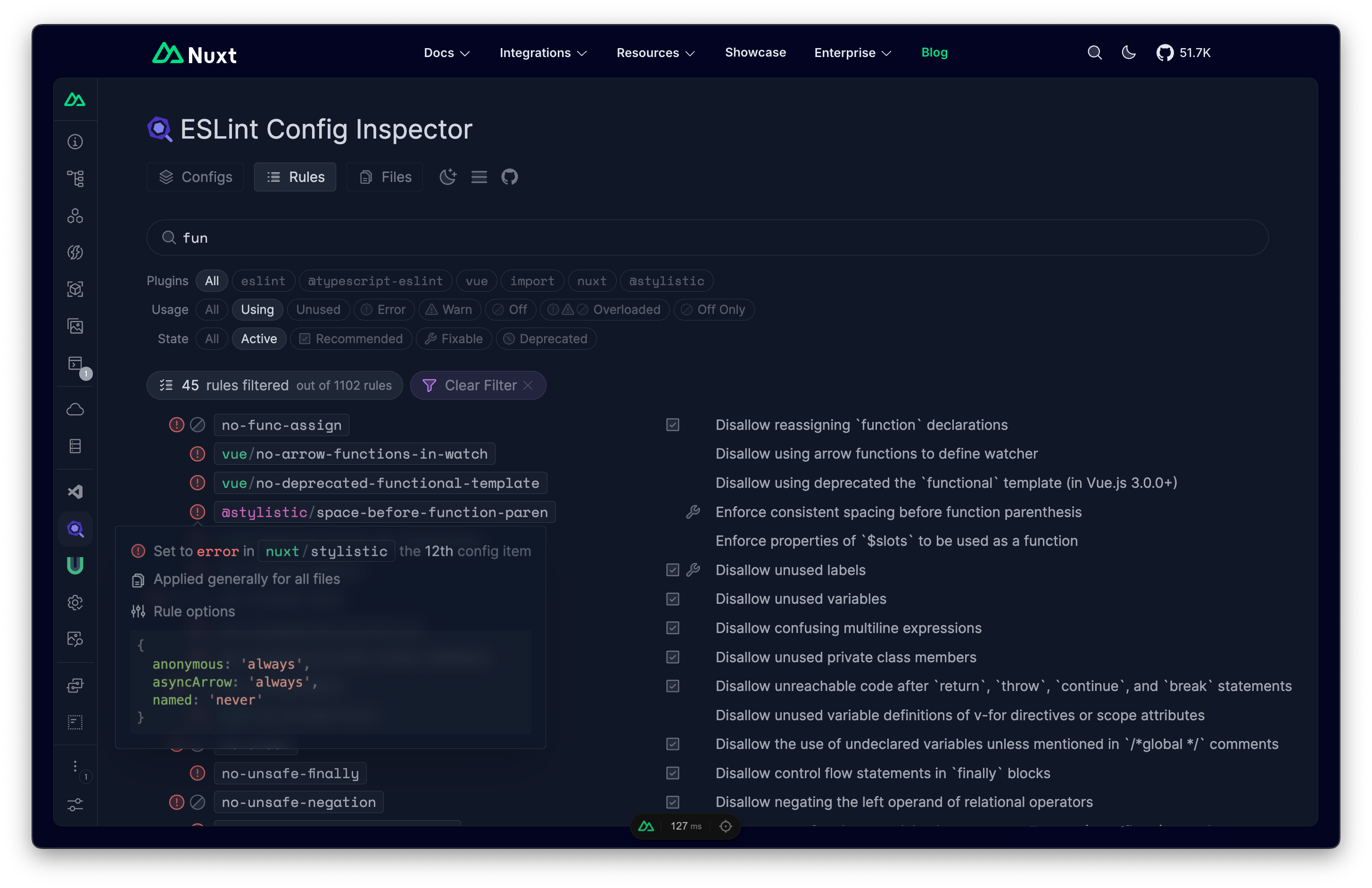
Config Inspector
This module ships ESLint Config Inspector in your Nuxt DevTools. You can inspect the resolved ESLint flat config there:

Dev Server Checker
Usually you don't need this setting as most IDEs are capable of running ESLint directly to inform you of issues. It's also possible to set up a pre-commit hook with lint-staged to guard your codebase before committing.
That said, if you are working on a team using a variety of IDEs you may still want to run the ESLint checker along side the dev server (which might slow down the dev server) to ensure issues are raised no matter the environment. You can enable it by setting checker to true in the eslint module options.
export default defineNuxtConfig({
modules: [
'@nuxt/eslint'
],
eslint: {
checker: true // <---
}
})
You will need to install extra dependencies vite-plugin-eslint2 for Vite, or eslint-webpack-plugin if you are using the Webpack builder for Nuxt 3.
# For Vite
npm i -D vite-plugin-eslint2
# For Webpack
npm i -D eslint-webpack-plugin
This enables a similar experience to using @nuxtjs/eslint-module.
The checker runs in flat config mode by default. If you want to run it in legacy mode, you will need to set configType to eslintrc
export default defineNuxtConfig({
modules: [
'@nuxt/eslint'
],
eslint: {
checker: {
configType: 'eslintrc' // <--- (consider migrating to flat config if possible)
}
}
})
Custom Config Presets
By default, this module installs the JS, TS and Vue plugins with their recommended rules. This might already be covered by your config presets, so in that case you can disable the default setup by setting the standalone option to false.
export default defineNuxtConfig({
modules: [
'@nuxt/eslint'
],
eslint: {
config: {
standalone: false // <---
}
}
})
This ensures the module only generates Nuxt-specific rules so that you can merge it with your own config presets.
For example, with @antfu/eslint-config:
// @ts-check
import antfu from '@antfu/eslint-config'
import withNuxt from './.nuxt/eslint.config.mjs'
export default withNuxt(
antfu({
// ...@antfu/eslint-config options
}),
// ...your other rules
)
Auto-Init
Upon server start, the module will look for an eslint.config.* file and generate one if it doesn't exist for easier usage. You can opt-out this be setting autoInit to false in the eslint.config module options.
export default defineNuxtConfig({
modules: [
'@nuxt/eslint'
],
eslint: {
config: {
autoInit: false // <--- disable auto-init
}
}
})